Blackboard Reach
Category New Product, Organizational Leadership
Role Design Lead
Timeline 2019Q4 – Current
I led a team of two other designers in a 2 way communication tool between teachers, parents, and students. This tool would allow administrators to have access transparency into communications. We performed all research, conceptualization, and launch of the product into the market, as well as designed and shepherded post-MVP features.
The problem
As technology and regulations around teacher/student communication evolves, K-12 schools are hungry for a tool that solves their need for two-way communication in a legal, ethical and simplified way. Blackboard was looking to fill that gap with a tool that easily integrated into its platform.
PreMVP
At the beginning of 2019 I was asked support a branch of Blackboard’s products: Community Engagement. While they had started some initial designs for a chat application, the work never went very far. When they asked that I continue the work, I responded by initiating a research project to validate some of their assumptions. No research had been done at that point.
Research
Survey & Interview
We performed initial research by surveying 18 users and performing one contextual inquiry. Users had backgrounds as school administrators and principals. I utilized those key insights to develop an initial feature list as well as a product vision.
Competitor Analysis
We also performed an audit of our primary competitor, Remind. Surveying features and identifying issues.
On hold
After our initial research, the project was put on hold. I had other priorities that were more pressing, and this chat application did not have much perceived value to the business.
However, the project I was put on was redesigning messaging at Blackboard. And, I knew that building a chat tool would be invaluable to Blackboard’s portfolio, and saw links to other Blackboard products that could benefit from having better chat design patterns.
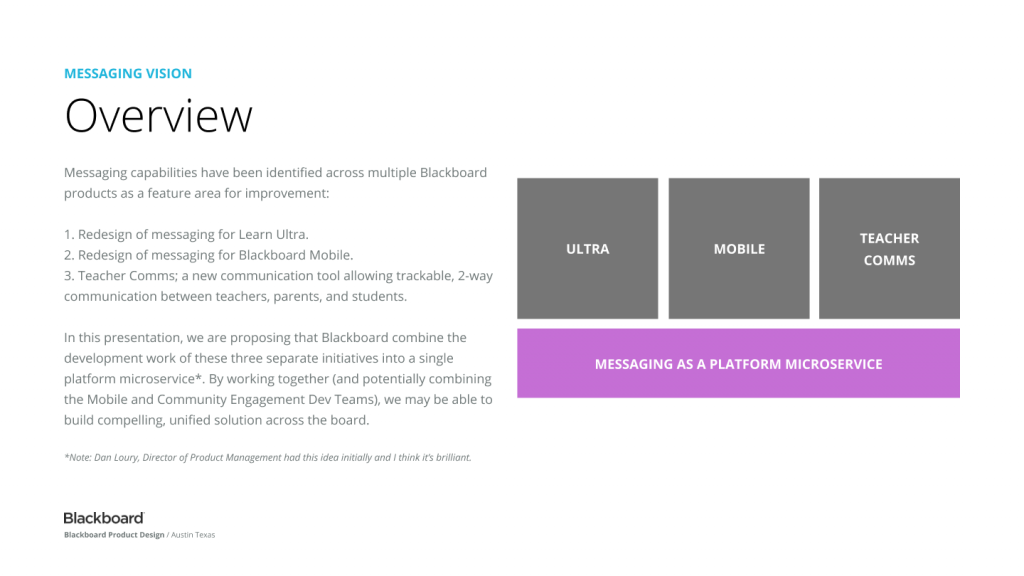
Casting vision
I saw a need for chat functionality inside of several different products at Blackboard. I invited stakeholders from each of those products (3 PMs, several dev leads, and a VP), and pitched them on my idea of building a single chat microservice that could then be populated within Learn Ultra, Learn Mobile, and Blackboard Reach.
MVP
With renewed business interest in building a chat application, I was able to allocate not just my own time, but part of my team’s time to the project (I was leading two other designers on Core Experience).
Chat audit
We performed an audit of chat applications to identify common design patterns and layouts across the board.
Learn Ultra audit
We also performed an audit of communication on Learn Ultra (Blackboard’s primary software) to see if there were any patterns we needed to utilize.
Concept Testing
We then designed low-fidelity concepts and tested them with a pool of users. We conducted concept testing with 13 participants from across the US. These participants represented districts that ranged from a few thousand to up to 750,000 students. Read our research report here.
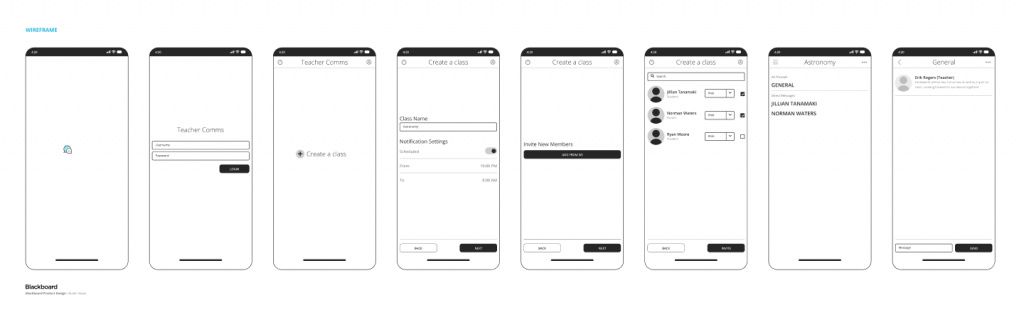
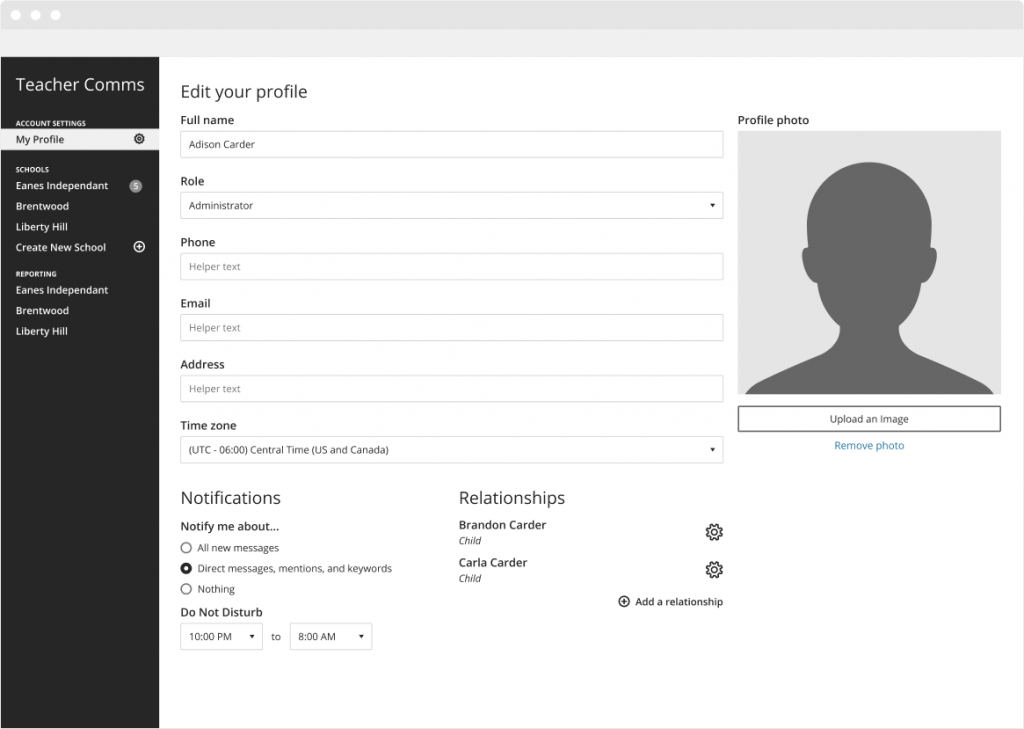
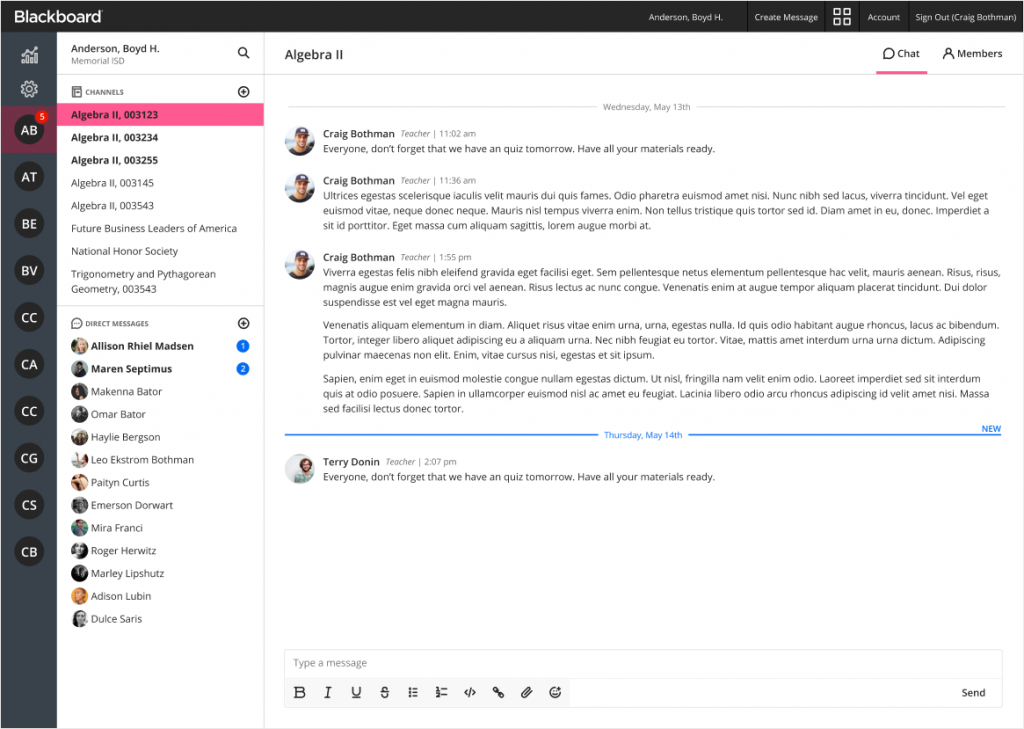
Hi-fidelity designs
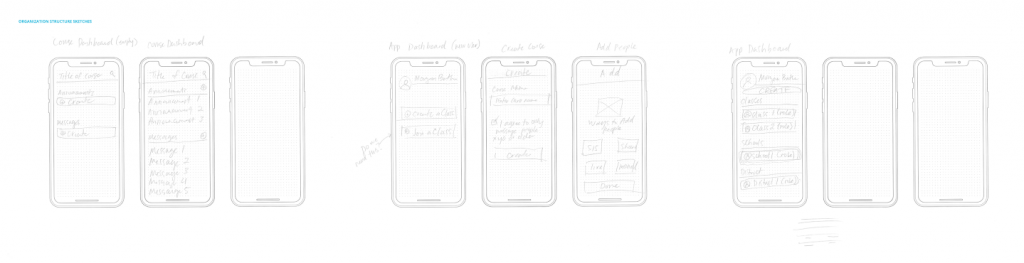
We utilized the insights we gathered to design high fidelity concepts of the application. While users would primarily be on their phones when using the app, we wanted to make sure designs were responsive and would work on larger formats.
Usability tests
Before the launch, we did a usability study where 5 participants interacted with a prototype to accomplish a series of tests.
Link to Interactive Prototype.
Launch
After making several updates to the designs, all stakeholders gathered together and we determined whether the application was ready to launch. Although we had several set backs related to development execution, the application launched at the end of October 2020.
Date:
January 15, 2021