Building a better design system
At Blackboard, the Core Experience Team is not only in change of building a functional design system that unifies our products, it is also responsible for creating tools and processes that make design team’s work easier. Sometimes, that means tearing down the old systems and replacing them with the new.
The problem
In the fall of 2018, Blackboard was experiencing some serious organization change. Having recently transferred to the Core Experience Team, I saw that change as a prime opportunity to research current processes and methodologies used by teams across product development and potentially offer improvements. This research led to our organizations transition from Sketch to Figma, saving us thousands annually, and increasing transparency and collaboration across product development.
Research
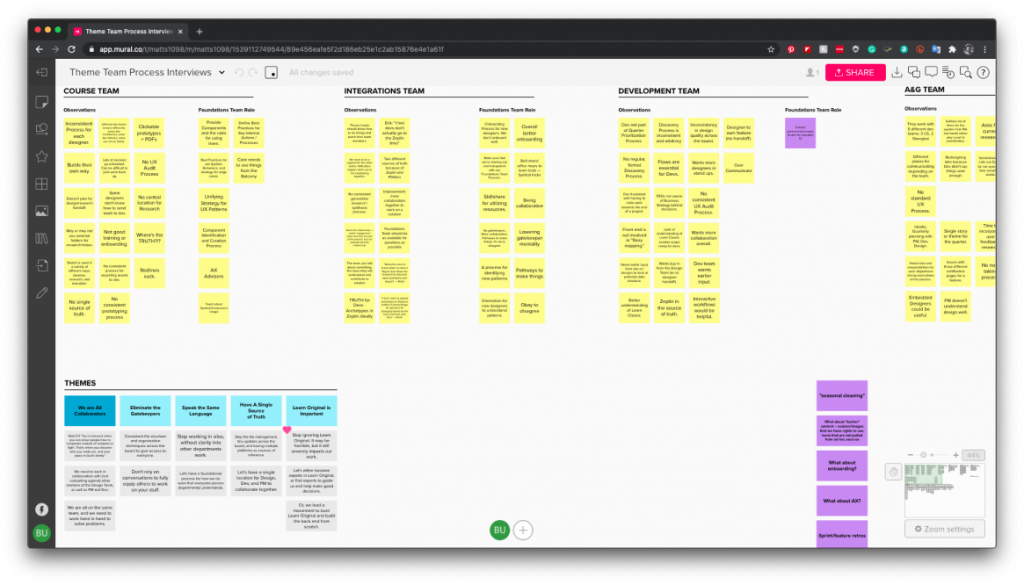
I interviewed over 30 individuals across design, development, product management, content, and accessibility. These interviews lead me to discover the primary problems that were causing so much pain across our organization. What I found was illuminating. Read the Research Readout here.
“Everyone came with their own baggage and process, and when you put all these people together who have different ways to do things, it’s different across teams. It’s taken a lot of effort internally and across the company to align on process.” – Rob Medinger, Content Design Manager
Lack of collaboration
Teams across all departments felt at odds in one way or another with other teams. Teams often felt excluded from the process.
Inconsistent process
Every designer works differently depending on their personal training, the teams they’re working with, and their oversight.
No single source of truth
There were many frustrations around the varying amount of “Sources of Truth”. Without a single point of reference, conversation can become confusing, and work delayed.
Different languages
No team within the same department works the same way as other teams in that department. This has created confusion and inconsistency across the board.
Gatekeeping
Project handoff is not anticipated. In the past Teams have had to rely on an individuals knowledge. Knowledge is bottlenecked at that person (or lost).
Learn Original is still important
Many initiatives have been stalled because of the technological capacity of Learn Original. Teams need to understand its impact in their work (or eliminate it entirely).
We were facing an Adaptive Challenge at Blackboard, a point in time where we needed to clarify our vision, develop a new design process, and adopt innovative ways of collaboration; both as a design department and across the organization.
“The design, Zeplin, the live build; they’re all different. I don’t know what the truth is.” – Sam Mak, Designer
Recommendations
Transition to Figma
Pain Point: No Single Source of Truth, Different Languages
After speaking across departments, we realized that there is a tremendous amount of need for a “Single Source of Truth”. After performing an extensive tool audit, I suggested that we start utilizing Figma as our design tool to replace Sketch, Zeplin, and InVision.
Design standards
Pain Point: Inconsistent Processes
Every designer utilized their own set of standards when it came to executing their work. We desperately needed standards across design delivery to dev, prototyping, performing UX audits, accessibility audits, and content.
Component creation process
Pain Point: Inconsistent Processes
As the Core Experience Team, we wanted to build a design system that empowers designers, not holds them back. So, we created a process where any designer could identify and contribute to our design system where they saw a need.
How to documentation
Pain Point: Gatekeeping, Different Languages, Lack of Collaboration
In an effort to give the Design Team better references, and create better alignment around our work standards, we think building out a consistent documentation process would be beneficial. Perhaps even utilizing our own product, Learn Ultra, to build classes for Design Standards, Accessibility, Design Process, etc.
File / folder structure
Pain Point: Inconsistent Processes, Gatekeeping, Different Languages
We recommend building a consistent file structure across our department that will allow easy access for everyone, whether it’s notes, presentations, designs, or research.
Better note taking
Pain Point: Gatekeeping, Different Languages, Lack of Collaboration
We found that generally, notes are only taking for personal use, and not as a tool for documenting decision making on a project. We recommend implementing better note taking across the board with the idea that projects should be able to be handed off easily to other team members.
“I don’t want to upload archetypes to Zeplin to redline if I know things are going to be changing based on the back and forth with Dev” – Rhett Bennatt, Senior Designer
Rebuilding the design system
Transition to Figma
How can we convince executive leadership to make a big change?
Leading an medium sized organization like Blackboard towards change takes time. They are a large ship with a small rudder. But once they start moving, things can snowball very quickly.
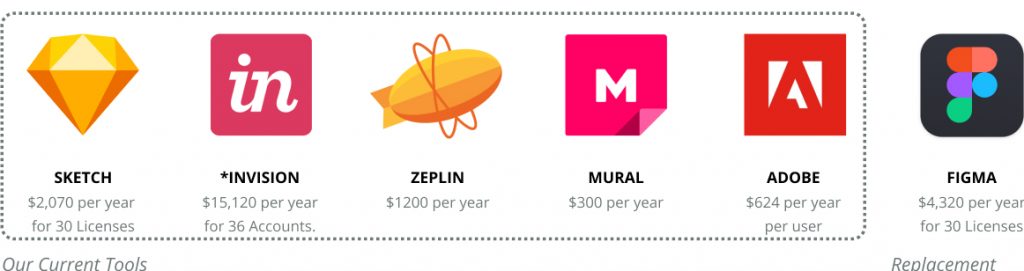
Making a strong business case is key for organizational change. While engaging in interviews, I also performed an audit of other design tools. I love trying out new tools and software, I relish finding a new tool that makes even the slightest dent in my productivity.
While performing the audit, I discovered something: our tools were costing us a lot of money.
Old Tools
Design: Sketch, Prototyping: Invision, Handoff: Zeplin
Total Cost: $18,390/yr for a team of 30 designers
New Tools
Design, Prototyping, Handoff: Figma
Total Cost: $4,320/yr for a team of 30 designers
Although there would be a slight learning curve, the cost savings from switching to Figma was very enticing, and in the beginning of 2019, we began the transition from Sketch to Figma.
Component creation process
How might we enable designers to collaborate with us in the component creation process
We created a process that designers could walk through when they identified a need for a new component. This process has allowed us to be much more agile in our approach, and frees up both design and development resources when a component needs to be created or edited.
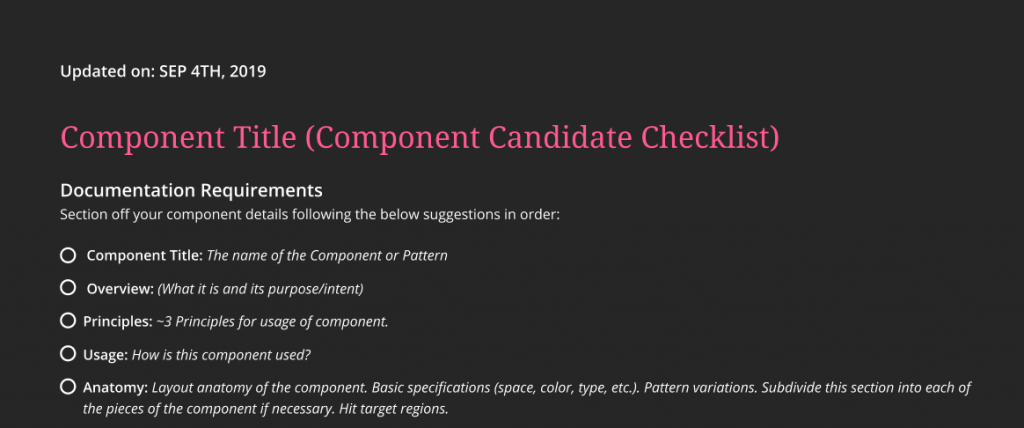
How to documentation
How might we equip our design team to use a new tool?
After the interviews, we realized that educating the design team, not only on the use of Figma, but on expectation for development delivery was paramount to the success of our products moving forward. Designers needed standards, as they all operated with their individual expectations in mind.
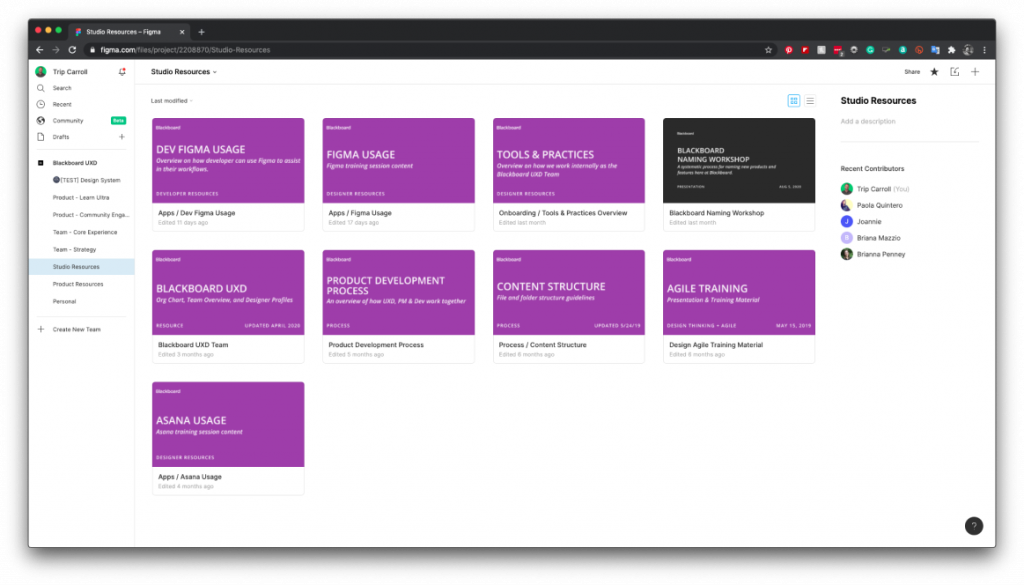
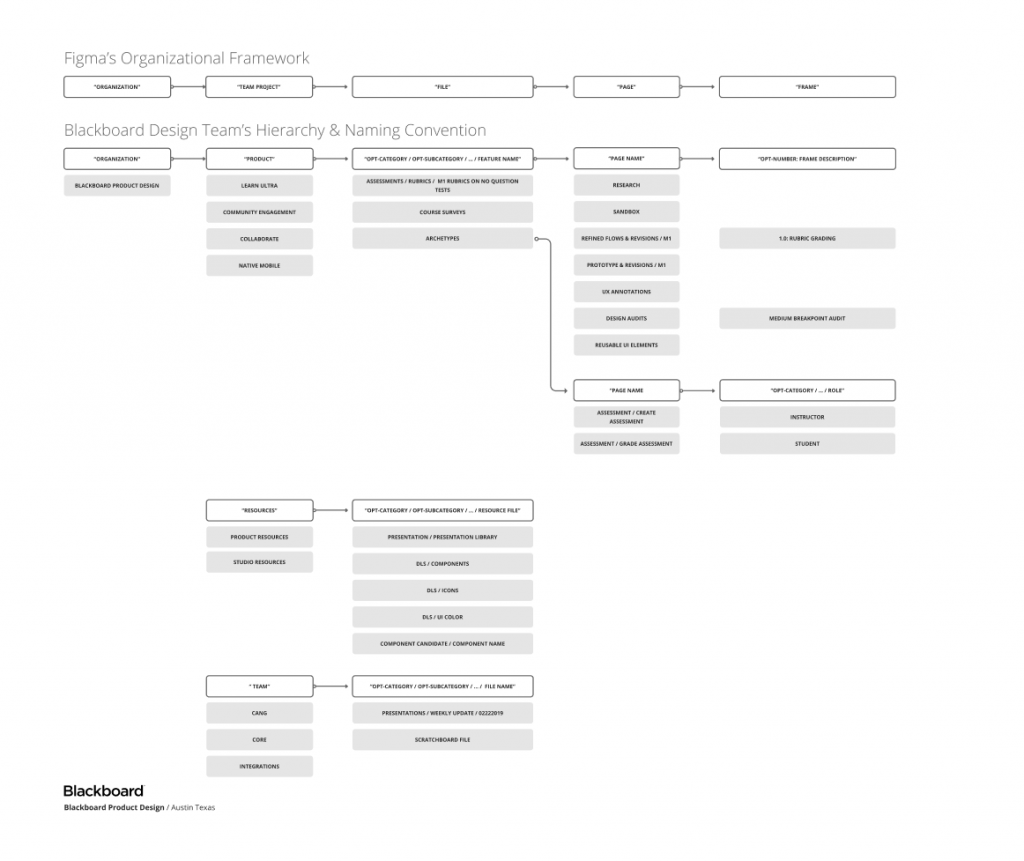
File / folder structure
How might we make all our documentation and files more accessible to our design team?
We were able to standardize the naming of files and their organization, both inside of Figma and within OneDrive.
Better note taking
How might we make project onboarding easier?
Confluence became our standard location for note keeping.
Date:
September 13, 2022